
지정된 글자 수 만큼 표시하고 이후엔 말줄임표로 나타내고 싶을 때,
2가지 방법으로 구현할 수 있다.
가장 먼저 Js로 나타내는 방법을 알아보자.
📒 JS로 구현하기
length()을 사용하여 문자열의 길이를 구한다.
이때 결과값의 공백도 포함된다. 만약 빈 문자열이라면 0을 반환한다.
str1 = 'abc' // 결과값 = 3
str2 = 'a b c' // 결과값 = 5
str3 = '' // 결과값 = 0
문자열의 길이를 구했다면, 결과값과 원하는 길이의 값을 비교하고 원하는 만큼 잘라내야한다.
이때 문자열을 잘라내는 함수로는 substr(), substring(), slice()가 있다.
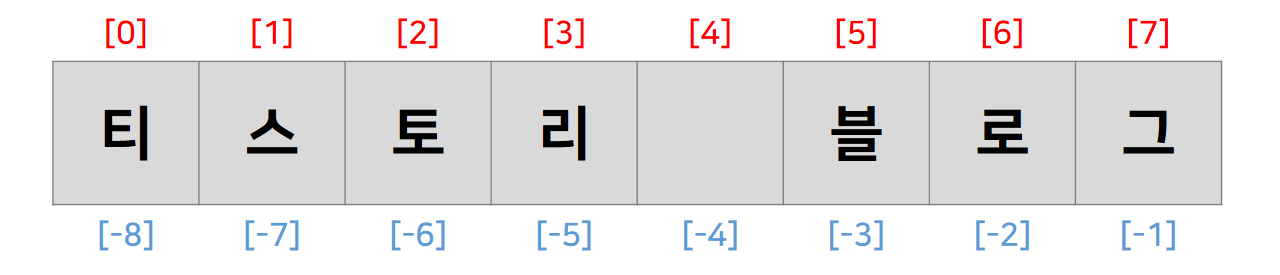
주의 사항으로는 문자열은 배열이기때문에 0부터 시작한다는 점을 기억하자.
- substr() : '시작위치'와 '길이' 지정할 수 있다. 길이 생략시 문자열의 끝까지 자른다. 여기서 길이는 시작위치를 기준으로 몇번째 글자까지 나타낼 지 지정하는 것이다.
- substring() : '시작위치'와 '종료 위치'를 지정할 수 있다. 종료위치는 index - 1의 결과 값이다.
- slice() : 기본적인 사용법은 substring과 같으나 음수를 자유롭게 사용할 수 있다. 따라서 뒤에서부터 문자열을 잘라내고 싶을 때 자주 사용된다.

const str = '티스토리 블로그';
let res = str.substr(5); // 블로그
let res = str.substr(1,3); // 스토리
let res = str.substring(0,5); // 티스토리
let res = str.slice(-3); // 블로그
let res = str.slice(2,-4); // 토리
참고 : https://gent.tistory.com/414
[JavaScript] 문자열 자르기 (substr, substring, slice)
자바스크립트에서 문자열을 자르기 위해서는 substr(), substring(), slice() 함수를 사용하면 된다. 문자열을 뒤에서부터 자르기 위해서는 slice() 함수를 사용하면 효율적이며 타 언어의 Right 함수와 비
gent.tistory.com
이제 위에 내용을 응용해서 코드를 작성해보자.
const numOfchar = 15; // 표시할 글자 수
const title = '이것은 제목입니다. 제목의 최대 글자 수는 15입니다.';
if (title.length > numOfchar) {
res = title.substr(0, numOfchar - 2) + '..';
};
console.log(res); // 이것은 제목입니다. 제목..
📒 CSS로 구현
앞에 내용은 글자 수가 지정된 경우 유용하게 사용할 수 있다.
이번엔 간단하게 css로 구현하는 방법을 알아보자.
먼저 보여지고 싶은 만큼의 넓이를 설정하고 그 이상일 될 경우 보이지않도록 기본 세팅을 한다.
추가로 white-space을 이용해 줄 바꿈 및 공백을 nowrap으로 설정하여 글이 한 줄로 나오게끔 지정한다.
.txt {width: 30rem; height: 1.7rem; overflow: hidden; white-space: nowrap;}
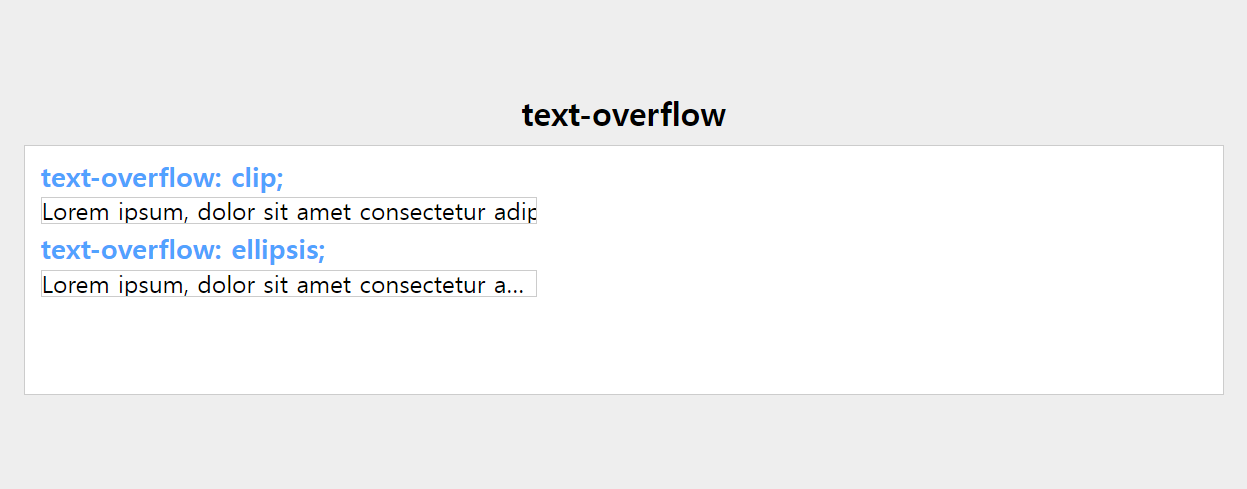
마지막으로 사용할 중요 속성은 text-overflow다.
이름 그대로 text가 지정된 넓이보다 넘칠경우 어떻게 처리할지 지정한다.
- clip : 지정된 넓이 만큼 보이고 나머지는 부분은 보이지않는다.
- ellipsis : 지정된 넓이 만큼 말줄임표를 제외하고 나머지 부분만 표현한다.

'Javascript' 카테고리의 다른 글
| ClassList 총정리 (className과 비교) (0) | 2024.02.05 |
|---|---|
| 윈도우 창 크기 알아내기 (0) | 2024.02.01 |
| 토글 버튼 구현하기 (+ 'X'자 버튼 만들기) (0) | 2024.01.19 |
| 모달 팝업 만들기 (240105 주의 사항 추가) (0) | 2024.01.02 |
| javascript로 현재 날짜와 시간 구하기 (0) | 2023.12.26 |



