
1. 기본 구조
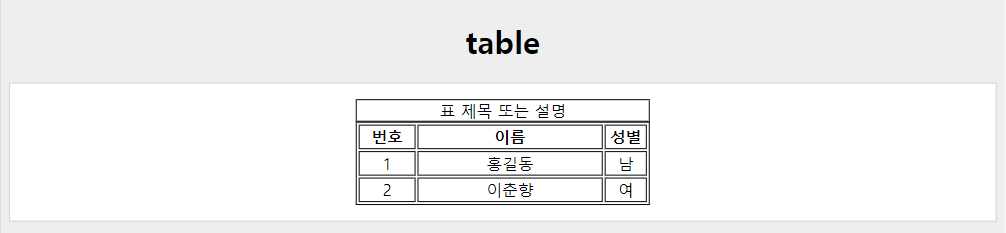
table의 기본 구조는 아래와 같다.
table안에 테이블의 제목과 간단한 설명을 적는 <caption>
테이블의 속성이자 최상단 행을 작성하는 <thead>
테이블의 내용이되는 <tbody>로 구성되어있다.
<table>
<caption>표 제목 또는 설명</caption>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>남</td>
</tr>
<tr>
<td>2</td>
<td>이춘향</td>
<td>여</td>
</tr>
<tr>
<td>3</td>
<td>이몽룡</td>
<td>남</td>
</tr>
</tbody>
</table>
좀 더 명확하게 확인할 수 있도록 border class를 추가하였다.
table, table * {border: 1px solid #000;}

1.1 <colgroup>
열의 넓이를 설정하는 태그이며 style로 변경 가능하다.
<table>
<caption>표 제목 또는 설명</caption>
<!-- 추가 -->
<colgroup>
<col style="width: 20%;">
<col>
<col style="width: 15%;">
</colgroup>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>남</td>
</tr>
<tr>
<td>2</td>
<td>이춘향</td>
<td>여</td>
</tr>
<tr>
<td>3</td>
<td>이몽룡</td>
<td>남</td>
</tr>
</tbody>
</table>

이외에도 있지만 자주 사용되지않아 생략하겠다.
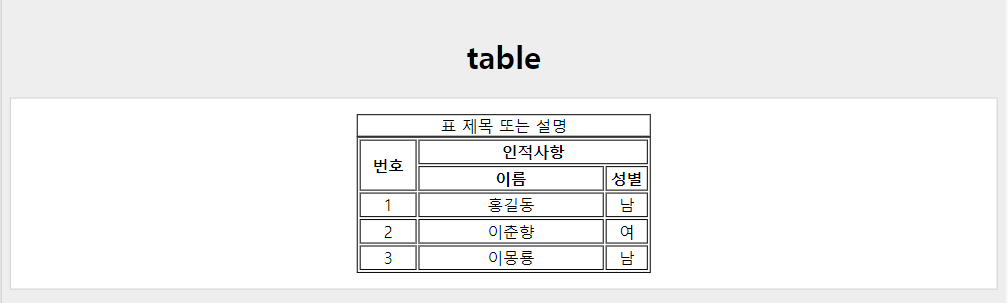
2. 열 병합 or 행 병합
테이블 세로 줄을 열, 가로 줄은 행이라 한다.
이를 엑셀의 병합 기능처럼 합치고 싶을 땐
각각 colspan과 rowspan 속성을 사용하여 원하는 칸 수 많큼 값을 넣는다.
<table>
<caption>표 제목 또는 설명</caption>
<colgroup>
<col style="width: 20%;">
<col>
<col style="width: 15%;">
</colgroup>
<thead>
<!-- 변경사항 -->
<tr>
<th rowspan="2">번호</th>
<th colspan="2">인적사항</th>
</tr>
<tr>
<th>이름</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>남</td>
</tr>
<tr>
<td>2</td>
<td>이춘향</td>
<td>여</td>
</tr>
<tr>
<td>3</td>
<td>이몽룡</td>
<td>남</td>
</tr>
</tbody>
</table>

3. border 여백 제거하기
table의 기본값으로 border끼리 여백이 존재한다.
이를 없애고 싶을 땐 border-spcing의 값을 0으로 주면된다.
table {border-spacing: 0;}

하지만 border끼리 겹쳐서 위와 같이 현상이 나타난다.
border-spcing 응용해서 겹치지 않도록 만들어주자.
방법은 간단하다.
먼저 <table>에 바탕을 원하는 색상으로 지정하자.
그리고 데이터 값이 들어가는 <th>와 <td>태그의 바탕 색을 흰색으로 지정한다.
마지막으로 원하는 두께만큼 border-spcing를 설정하면 된다.
table {border-spacing: 1px; background-color:#999;}
table th, table td {background-color: #fff;}

'Html' 카테고리의 다른 글
| <noscript>태그 (0) | 2023.12.11 |
|---|---|
| <meta>태그 og(Open Graph) (0) | 2023.10.31 |
| favicon(파비콘) (0) | 2023.10.30 |
| 자동번역금지 태그 notranstlate (1) | 2023.10.29 |
| DOCTYPE을 선언하는 이유 (0) | 2023.10.28 |



