Javascript
윈도우 창 크기 알아내기
Urime
2024. 2. 1. 12:57

1. 윈도우 창 개념
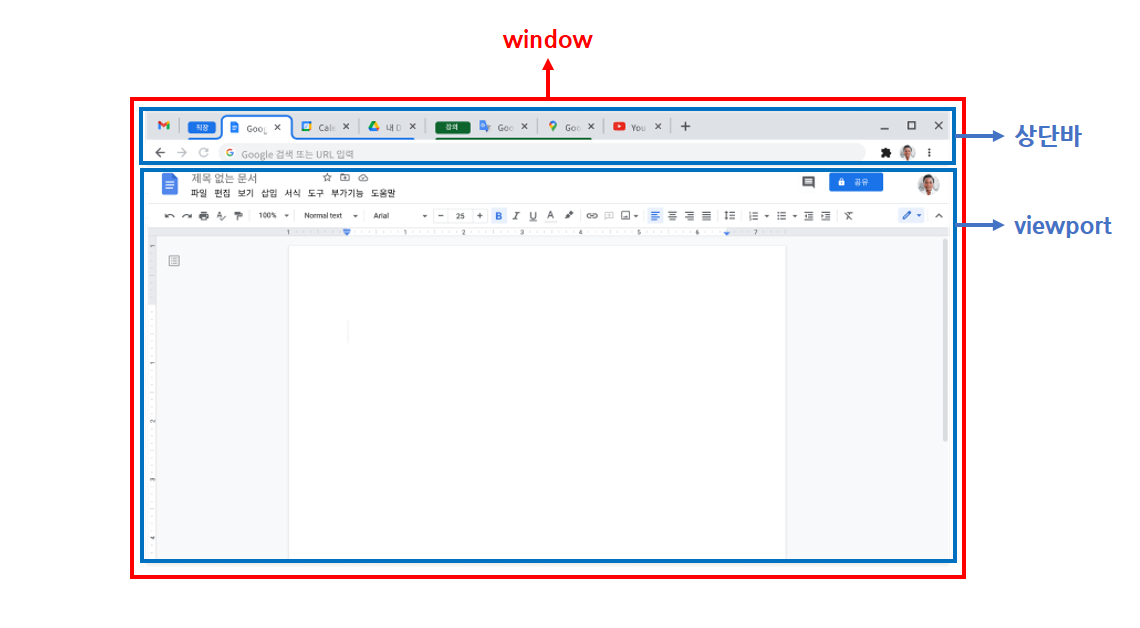
가장 먼저 window가 무엇인지 알아보자.
윈도우는 viewport와 상단바를 포함한 브라우저 창 전체를 말한다.

반응형 작업시 media qurey로 작업하고
그 외 특수한 경우에 사용하는 것을 추천한다.
media qurey 반응형
📘 media qurey 미디어 쿼리는 참 또는 거짓을 나타내는 조건문으로, 이를 활용하여 화면 크기에 따라 다른 효과를 줄 수 있다. 아래는 미디어 쿼리에 기본 문법이다. @media 타입 (조건문) {실행코드}
yurim99.tistory.com
2. 값 구하기
그렇다면 자바스크립트로 윈도우의 크기를 구하는 방법을 알아보자.
바로 dom중에 window의 인스턴드 속성을 사용하면 된다.
innerWidth는 viewport의 넓이, 즉 가로 너비를
innerHeight는 viewport의 높이, 즉 세로 너비를 픽셀(px)로 반환한다.
const innerWidth = window.innerWidth;
const innerHeight = window.innerHeight;
console.log(innerWidth);
console.log(innerHeight);
반대로 outerWidth와 outerHeight는 브라우저의 가로세로 너비를 반환한다. 사용빈도는 낮다.
3. 응용하기
프로젝트 작업 중 문제가 발생했다.
PC 네비게이션과 모바일 네비게이션을 분리하여 제작하였는데
모바일 네비게이션을 활성화한 상태에서 윈도우 창을 키우면
2개의 네비게이션이 보이는 문제였다.
그래서 아래와 같은 코드를 짜보았다.
const innerWidth = window.innerWidth;
const mNaviWrap = document.querySelector('.m-navi-wrapper')
window.onresize = function () {
if (innerWidth < "768") {
mNaviWrap.classList.remove('active')
}
}
resize() 역시 반응형 때 자주 사용된다.
document view의 크기가 변경될 때 발생하는 이벤트며
위에 코드처럼 onresize() 는 window.addEventListener('resize', ...)로 사용한다.