Css
Css에서 변수 사용하기
Urime
2023. 12. 25. 14:46

개발자 모드의 Style영역에서 '-root:'와 함께 '--color-red'등
특정 색상을 지정한 경우를 자주 볼 수 있다.
이는 Css에서도 변수를 활용할 수 있으며
복잡하고 많은 양의 코드를 하나씩 수정할 필요가 없어
유지보수에 용이하다.
그렇다면 사용 방법을 알아보자.
1. 변수 선언
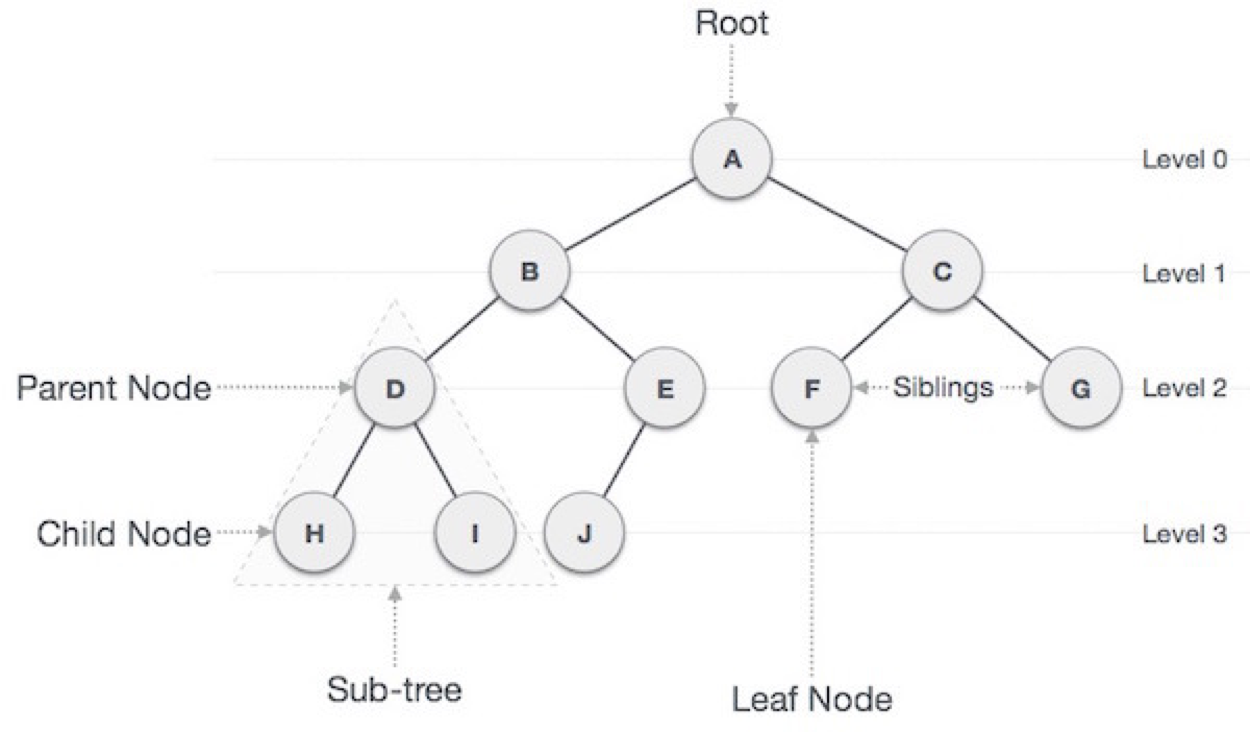
HTML은 트리구조로 이루어진 웹문서이다.

트리구조의 가장 상단에는 root가 존재하며,
가장 상위 요소인 root에 변수를 선언한다.
이는 html의 선언하는 것과 같다.
또한 변수를 구분하기 위해서는 변수명의 '--'를 붙여 사용한다.
🔎 예시
:root {--color-red :#ef2323;}
2. 변수 호출
변수를 선언했다면 호출하여 사용하는 방법도 알아보자.
호출은 'var(변수명)'을 사용하여 값을 불러올 수 있다.
🔎 예시
.h1 {var(--color-red);}